Building Scalable Websites Requires More Than Just Good Design
Creating scalable and maintainable websites in today’s digital landscape requires a systematic approach to both design and development. Combining Atomic Design with a headless CMS like Contentful delivers a seamless workflow that improves design consistency, accelerates development, and provides the flexibility businesses need to stay competitive. Here’s how we bring Atomic Design and Contentful together for success:

Atomic Design: The Blueprint for Scalability
Atomic Design offers a modular, scalable approach to building user interfaces. By breaking down designs into reusable components- like buttons, input fields, and cards- we create systems that ensure consistency across your website while making it easier to update and expand.
For instance, if you’re migrating a website to a new platform, our approach ensures we only build these components once. Using a Figma Design System, we create a library of reusable components that matches what developers use. This makes updates faster, reduces inconsistencies, and improves handoffs between teams.

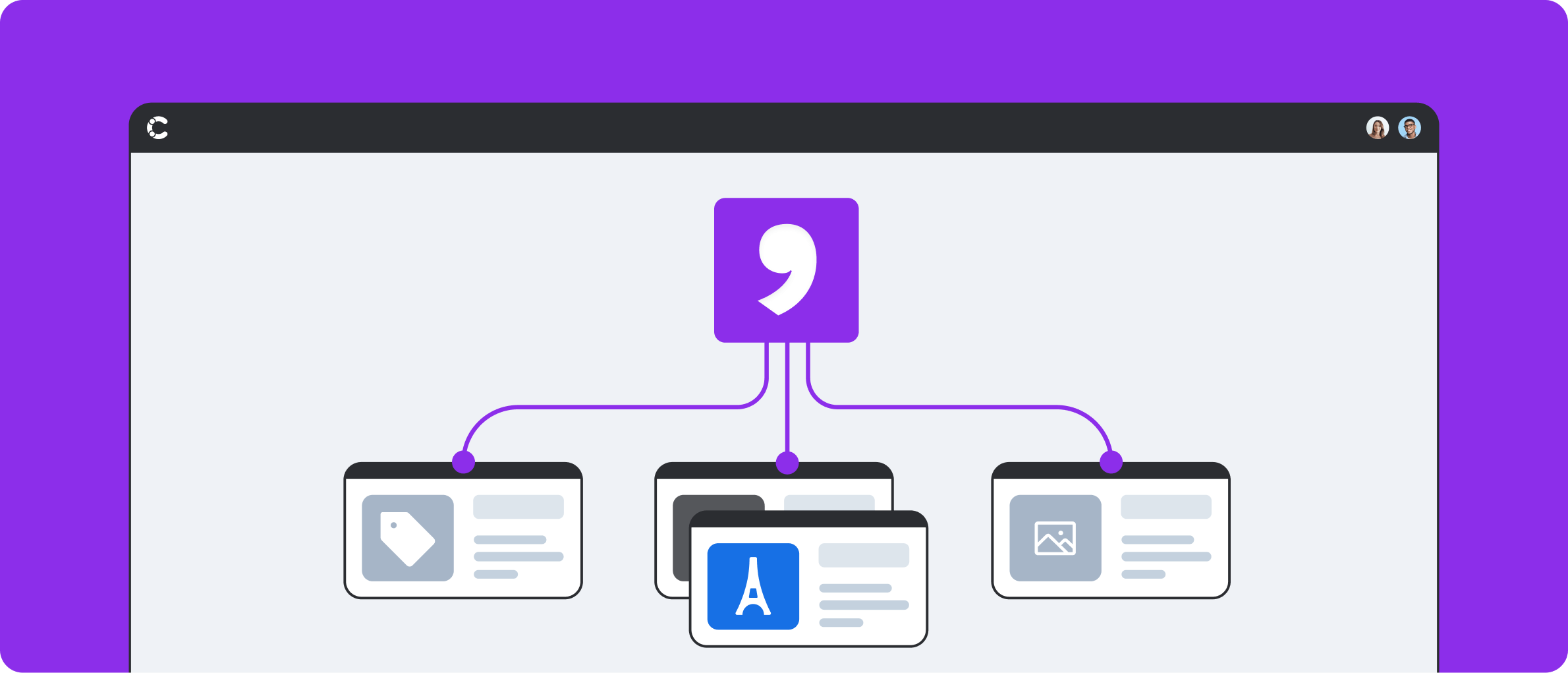
How Atomic Design and Contentful Work Together
When combined with Contentful, Atomic Design becomes even more powerful. Contentful decouples content management from the website’s front-end design, giving you greater flexibility to deliver and update content without disrupting the site’s appearance or functionality.
Why Contentful and Atomic Design Are a Winning Combination for Your Website Projects
Combining Atomic Design with Contentful offers several advantages that directly impact your marketing efforts:
Reduced Redundancy: Atomic-level components eliminate the need to duplicate work. Once built, elements like headers, buttons, and forms can be used across pages without requiring additional design or development.
Enhanced Team Collaboration: Figma Design Systems align with Contentful’s API-first architecture, bridging the gap between designers and developers. Developers have direct access to detailed design specifications, ensuring smooth implementation and reducing delays.
Scalability for Growth: As your business grows, your website can scale effortlessly. Adding new features or updating content is simple and doesn’t disrupt the existing interface or backend structure. This adaptability is crucial for keeping pace with changing customer expectations.
Improved Speed-to-Market: Whether launching a new product or running a campaign, updates to your website can be rolled out faster, allowing you to respond to market opportunities in real time.
Tailored for Marketers and Developers Alike
For marketing teams, this approach ensures that updating content- such as creating new landing pages or running A/B tests- doesn’t require developer intervention. Developers, on the other hand, benefit from the efficiency of reusable components and the clarity of Contentful’s content structure. This collaboration minimizes bottlenecks, allowing your team to focus on strategy and growth.

Conclusion: Seamless Website Building and Migration with Adapt
Atomic Design and Contentful are a powerful combination for creating websites that are scalable, consistent, and adaptable. At Adapt, we specialize in integrating these methodologies to help you achieve a web presence that meets your business needs-whether you’re migrating from a legacy CMS or building a site from the ground up.
If you’re ready to elevate your digital presence with a solution that balances speed, consistency, and long-term scalability, let’s discuss how Adapt can bring your vision to life.
Questions? We're all ears.


